Hey :D
Bon, pas mal de monde voulais savoir comment faire le fameux BOT Online connecté 24h/24
Voici comment faire:
Template:
sidebar_online_users
Chercher:
Supprimer:
Copier coller en dessous:
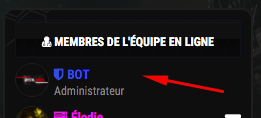
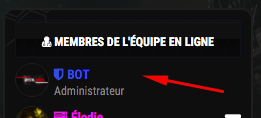
Résultat:

Toujours dans le même template:
Chercher:
Copier coller en dessous:
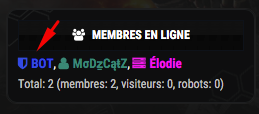
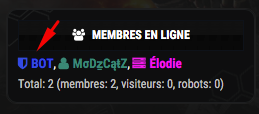
Résultat:

N'oubliez pas de changer l'id de votre BOT
Bon, pas mal de monde voulais savoir comment faire le fameux BOT Online connecté 24h/24
Voici comment faire:
Template:
sidebar_online_users
Chercher:
Code:
<h3>{xen:phrase staff_online_now}</h3>
Code:
<xen:contentcheck>
Code:
<ul>
<li>
<a href="members/bot.771/" class="avatar Av771s OverlayTrigger" data-avatarhtml="true"><img src="data/avatars/s/0/771.jpg?1399158231" width="48" height="48" alt="BOT" /></a>
<a href="members/bot.771/" class="username OverlayTrigger" dir="auto"><span class="style3">BOT</span></a>
<div class="userTitle">Administrateur</div>
</li>
Toujours dans le même template:
Chercher:
Code:
<ol class="listInline">
Code:
<a href="members/bot.771/" class="username OverlayTrigger" dir="auto"><span class="style3">BOT</span></a>,
N'oubliez pas de changer l'id de votre BOT
