
Bonjour CrystalModding!
Je vais vous expliquer comment ajouter une icône à coté du pseudonyme des membres d'un groupe précis, dans vos messages, comme ceci :

L'oeil devant "Carl Trandi" est un exemple.
Tous ces icônes sont répertoriés sur leur site de référence :
You must be registered for see links
Commençons.
1- Téléchargez l'archive se trouvant
You must be registered for see links
2- Décompressez le dossier à la racine de votre Forum ( via accès FTP )
3- Rendez-vous dans vos Templates de Style, puis cherchez la template page_container_js_head
4- Une fois la Template ouverte, cherchez cette ligne :
Code:
<!--XenForo_Require:JS-->
Code:
<link rel="stylesheet" href="font-awesome-4.0.3/css/font-awesome.min.css">
You must be registered for see links
5- Dirigez vous maintenant dans votre Panel Admin > Utilisateurs > Groupes d'utilisateurs > puis choisissez le groupe auquel vous voulez ajouter une icône.
Nous allons maintenant ajouter un attribut de class, afin de donner une couleur précise à votre grade, prenons la couleur rouge pour l'exemple. Vous allez donc mettre, une fois avoir sélectionné votre Groupe d'utilisateurs, dans la case Nom d'Utilisateur CSS :
Code:
color: red;
You must be registered for see links
( Sachez que la couleur du pseudonyme sera celle de l'icône qui lui est associé )
Sauvegardez, et dirigez vous vers votre Panel Admin > Styles > Templates > EXTRA.css
6- Ajoutez ceci dans votre Template EXTRA.css :
Code:
//Grade de votre Choix
.username .style3:before { /* <--- ID de votre Groupe */
content: "\f06e"; /* <--- ID de votre icône */
font-family: FontAwesome;
margin-right: 4px;
display: inline-block;
-webkit-transition-duration: 0.8s;
-moz-transition-duration: 0.8s;
-o-transition-duration: 0.8s;
transition-duration: 0.8s;
-webkit-transition-property: -webkit-transform;
-moz-transition-property: -moz-transform;
-o-transition-property: -o-transform;
transition-property: transform;
}Détails :
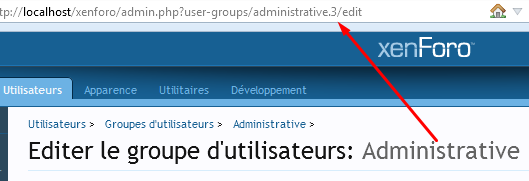
Afin de connaître l'ID de votre groupe, très simple, il vous suffit de le sélectionner, et de regarder dans l'URL l'ID renseigné, comme ceci :

Dans cet exemple, le groupe "Administrative" porte l'ID 3.
Enregistrez les changements, et vous aurez votre pseudonyme qui apparaîtra en rouge, avec une étoile à gauche
Pour changer l'icône maintenant, vous devez :
→ Aller dans votre FTP > font-awesome-4.0.3 > css > font-awesome.css
→ Une fois dans le fichier .css ouvert, rendez vous en parallèle sur
You must be registered for see links
, choisissez une icône, et relevez son nom, exemple : bombRepartez maintenant dans votre fichier .css, faites un CTRL + F et tapez le nom de votre icône, ici bomb, relevez la valeur du content, pour la bombe, ce
sera "f1e2".
→ Dernière étape : Retournez dans votre Template de Style :
Code:
//Grade de votre Choix
.username .style3:before {
content: "\f005"; /* <-- Ajoutez ici l'ID du content que nous venons d'avoir, pour la bomb, mettez : \f1e2 */
font-family: FontAwesome;
margin-right: 4px;
display: inline-block;
-webkit-transition-duration: 0.8s;
-moz-transition-duration: 0.8s;
-o-transition-duration: 0.8s;
transition-duration: 0.8s;
-webkit-transition-property: -webkit-transform;
-moz-transition-property: -moz-transform;
-o-transition-property: -o-transform;
transition-property: transform;
}Petit +
Nous pouvons ajouter une fonction permettant de faire tourner l'icône sur lui même lorsque l'on passe le curseur dessus grâce à la pseudo class hoover.
Pour se faire, très facile, mettez ceci à la suite du code précédemment donné :
Code complet, avec votre icône et la fonction de rotation :
Code:
.username .style3:before {
content: "\f06e";
font-family: FontAwesome;
margin-right: 4px;
display: inline-block;
-webkit-transition-duration: 0.8s;
-moz-transition-duration: 0.8s;
-o-transition-duration: 0.8s;
transition-duration: 0.8s;
-webkit-transition-property: -webkit-transform;
-moz-transition-property: -moz-transform;
-o-transition-property: -o-transform;
transition-property: transform;
}
.username:hover .style3:before {
content: "\f06e";
font-family: FontAwesome;
margin-right: 4px;
-webkit-transform:rotate(30deg); /* <--- Modifiez ceci pour le nombre de tours fait par votre icône */
-moz-transform:rotate(30deg);
-o-transform:rotate(30deg);
}C'est la fin de ce Tutoriel, j’espère avoir été suffisamment clair pour vous aider !
✎
Posez moi vos questions !
Dernière édition par un modérateur:
